|
1 | | -# [Django Pixel Bootstrap 5](https://appseed.us/product/pixel-bootstrap/django/) |
2 | 1 |
|
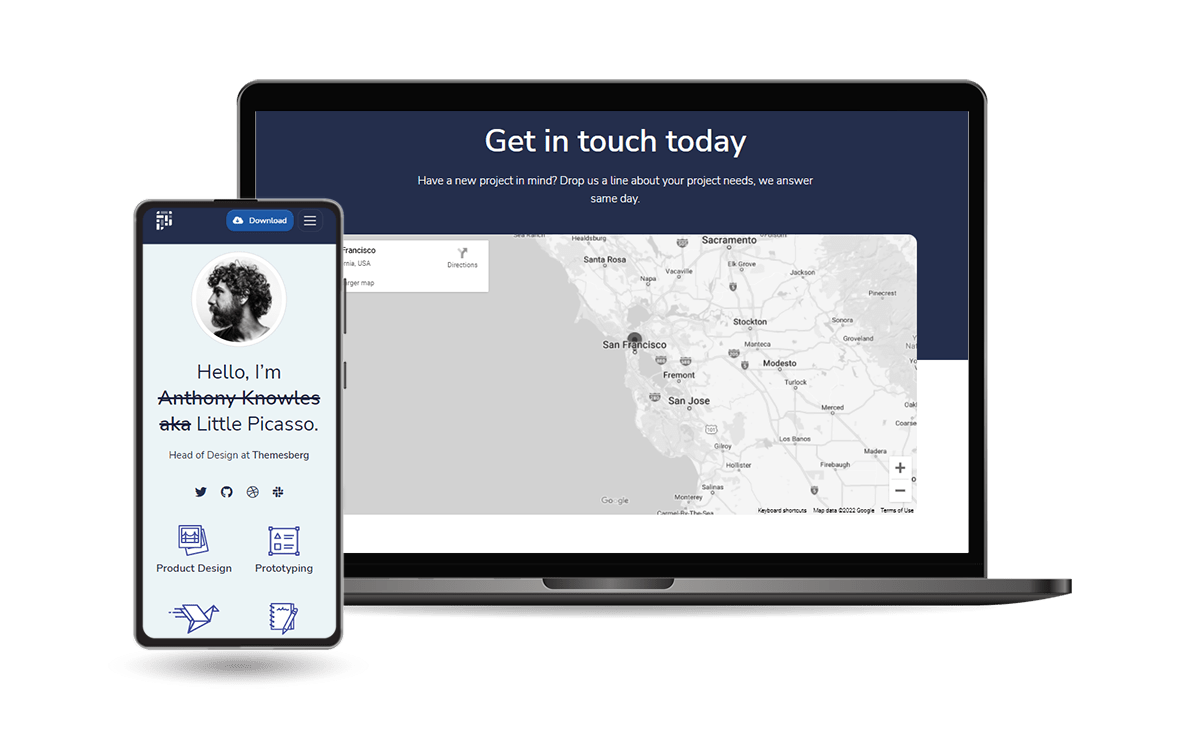
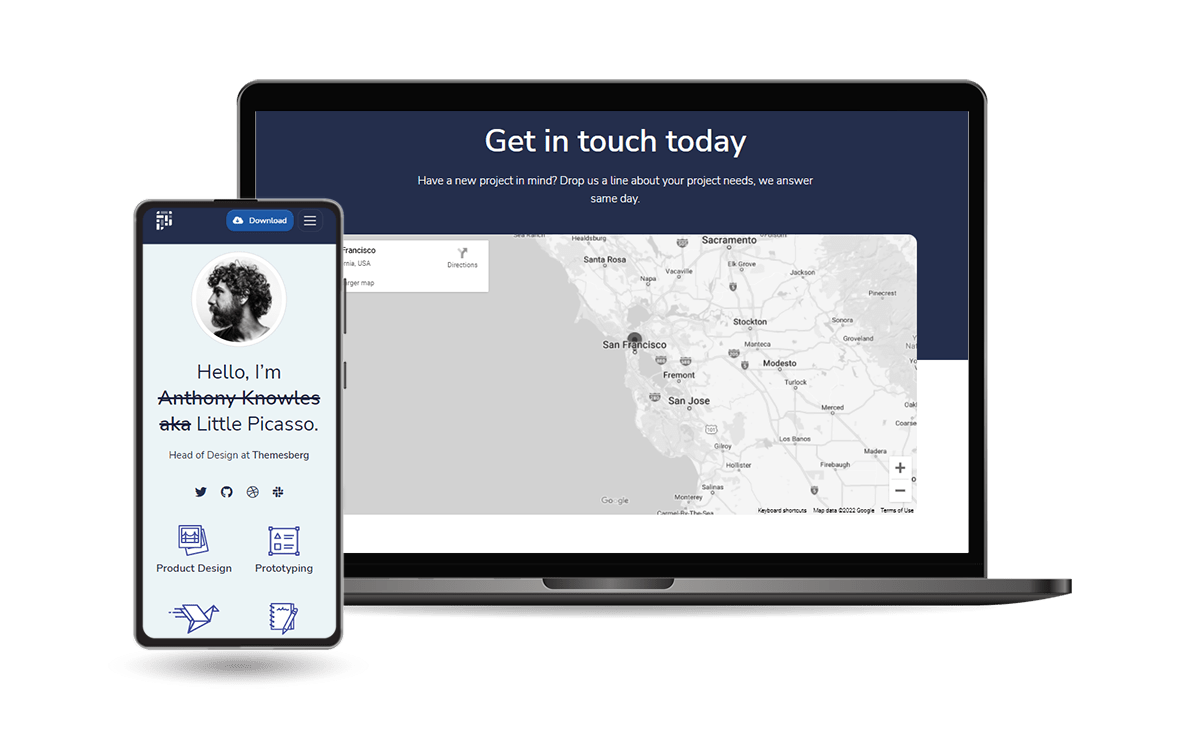
3 | | -Open-source **[Django App](https://appseed.us/apps/django/)** crafted on top of **Pixel Lite**, an open-source design from `Themesberg`. |
4 | | -The product is designed to deliver the best possible user experience with highly customizable feature-rich pages. |
5 | | - |
6 | | -- 👉 [Django Pixel Bootstrap 5](https://appseed.us/product/pixel-bootstrap/django/) - `Product page` |
7 | | -- 👉 [Django Pixel Bootstrap 5](https://django-pixel-lite.appseed-srv1.com/) - `LIVE Demo` |
8 | | - |
9 | | -<br /> |
10 | | - |
11 | | -## Features |
12 | | - |
13 | | -> `Have questions?` Contact **[Support](https://appseed.us/support/)** (Email & Discord) provided by **AppSeed** |
14 | | -
|
15 | | -| Free Version | [PRO Version](https://appseed.us/product/pixel-bootstrap-pro/django/) | [Custom Development](https://appseed.us/custom-development/) | |
16 | | -| --------------------------------------| --------------------------------------| --------------------------------------| |
17 | | -| ✓ **Django 4.2.9** | **Everything in Free**, plus: | **Everything in PRO**, plus: | |
18 | | -| ✓ Best Practices | ✅ **Premium Bootstrap Design** | ✅ **1 Week** `Custom Development` | |
19 | | -| ✓ Bootstrap Design | ✅ `Private REPO Access` | ✅ **Team**: PM, Developer, Tester | |
20 | | -| ✓ `Docker` | ✅ OAuth - Github | ✅ Weekly Sprints | |
21 | | -| ✓ `CI/CD` Flow via Render | ✅ Extended User Profile | ✅ Technical SPECS | |
22 | | -| ✓ `Free Support | ✅ **[Premium Support](https://appseed.us/support/)** | ✅ Documentation | |
23 | | -| - | - | ✅ [CI/CD for AWS, DO](https://appseed.us/terms/#section-ci-cd) **(Extra)** | |
24 | | -| - | - | - | |
25 | | -| ------------------------------------ | ------------------------------------ | ------------------------------------| |
26 | | -| ✓ [LIVE Demo](https://django-pixel-lite.appseed-srv1.com/) | 🚀 [LIVE Demo](https://django-pixel-enh.appseed-srv1.com/) | **[Get in Touch ➡️](https://appseed.us/custom-development/)** | |
27 | | - |
28 | | - |
29 | | - |
30 | | -<br /> |
31 | | - |
32 | | -## Manual Build |
33 | | - |
34 | | -> 👉 Download the code |
35 | | -
|
36 | | -```bash |
37 | | -$ git clone https://github.com/app-generator/django-pixel.git |
38 | | -$ cd django-pixel |
39 | | -``` |
40 | | - |
41 | | -<br /> |
42 | | - |
43 | | -> 👉 Install modules via `VENV` |
| 2 | +# [Django Pixel](https://app-generator.dev/product/pixel-bootstrap/django/) |
44 | 3 |
|
45 | | -```bash |
46 | | -$ virtualenv env |
47 | | -$ source env/bin/activate |
48 | | -$ pip install -r requirements.txt |
49 | | -``` |
50 | | - |
51 | | -<br /> |
52 | | - |
53 | | -> 👉 Set Up Database |
54 | | -
|
55 | | -```bash |
56 | | -$ python manage.py makemigrations |
57 | | -$ python manage.py migrate |
58 | | -``` |
59 | | - |
60 | | -<br /> |
61 | | - |
62 | | -> 👉 Create the Superuser |
63 | | -
|
64 | | -```bash |
65 | | -$ python manage.py createsuperuser |
66 | | -``` |
| 4 | +Open-source **Django** project crafted on top of **Pixel UI**, an open-source iconic `Bootstrap` design actively supported by Themesberg. |
| 5 | +The product is designed to deliver the best possible user experience with highly customizable feature-rich pages. |
67 | 6 |
|
| 7 | +- 👉 [Django Pixel](https://app-generator.dev/product/pixel-bootstrap/django/) - `Product Page` |
| 8 | +- 👉 [Django Pixel](https://django-pixel-lite.appseed-srv1.com/) - `LIVE Demo` |
| 9 | +- 👉 [Django Pixel Documentation](https://app-generator.dev/docs/products/django/pixel/index.html) - `Complete Information` and Support Links |
| 10 | + - [Getting Started with Django](https://app-generator.dev/docs/technologies/django/index.html) - a `comprehensive tutorial` |
| 11 | + - `Configuration`: Install Tailwind/Flowbite, Prepare Environment, Setting up the Database |
| 12 | + - `Start with Docker` |
| 13 | + - `Manual Build` |
| 14 | + - `Start the project` |
| 15 | + - `Deploy on Render` |
| 16 | + |
68 | 17 | <br /> |
69 | 18 |
|
70 | | -> 👉 Start the app |
| 19 | +## Deploy LIVE |
71 | 20 |
|
72 | | -```bash |
73 | | -$ python manage.py runserver |
74 | | -``` |
| 21 | +> One-click deploy (requires to have already an account). |
75 | 22 |
|
76 | | -At this point, the app runs at `http://127.0.0.1:8000/`. |
| 23 | +[](https://render.com/deploy) |
77 | 24 |
|
78 | | -<br /> |
| 25 | +<br /> |
79 | 26 |
|
80 | | -## Codebase structure |
81 | | - |
82 | | -The project is coded using a simple and intuitive structure presented below: |
83 | | - |
84 | | -```bash |
85 | | -< PROJECT ROOT > |
86 | | - | |
87 | | - |-- core/ |
88 | | - | |-- settings.py # Project Configuration |
89 | | - | |-- urls.py # Project Routing |
90 | | - | |
91 | | - |-- home/ |
92 | | - | |-- views.py # APP Views |
93 | | - | |-- urls.py # APP Routing |
94 | | - | |-- models.py # APP Models |
95 | | - | |-- tests.py # Tests |
96 | | - | |-- templates/ # Theme Customisation |
97 | | - | |-- pages # |
98 | | - | |-- custom-index.html # Custom Footer |
99 | | - | |
100 | | - |-- requirements.txt # Project Dependencies |
101 | | - | |
102 | | - |-- env.sample # ENV Configuration (default values) |
103 | | - |-- manage.py # Start the app - Django default start script |
104 | | - | |
105 | | - |-- ************************************************************************ |
106 | | -``` |
| 27 | +## Features |
107 | 28 |
|
108 | | -<br /> |
| 29 | +- Simple, Easy-to-Extend Codebase |
| 30 | +- [Pixel Design](https://app-generator.dev/docs/templates/bootstrap/pixel-bootstrap.html) - Full Integration |
| 31 | +- Bootstrap 5 Styling |
| 32 | +- Session-based Authentication, Password recovery |
| 33 | +- DB Persistence: SQLite (default), can be used with MySql, PgSql |
| 34 | +- Docker |
| 35 | +- CI/CD integration for Render |
109 | 36 |
|
110 | | -## How to Customize |
111 | | - |
112 | | -When a template file is loaded, `Django` scans all template directories starting from the ones defined by the user, and returns the first match or an error in case the template is not found. |
113 | | -The theme used to style this starter provides the following files: |
114 | | - |
115 | | -```bash |
116 | | -# This exists in ENV: LIB/theme_pixel |
117 | | -< UI_LIBRARY_ROOT > |
118 | | - | |
119 | | - |-- templates/ # Root Templates Folder |
120 | | - | | |
121 | | - | |-- accounts/ |
122 | | - | | |-- sign-in.html # Sign IN Page |
123 | | - | | |-- sign-up.html # Sign UP Page |
124 | | - | | |
125 | | - | |-- includes/ |
126 | | - | | |-- footer.html # Footer component |
127 | | - | | |-- navigation.html # Navigation Bar |
128 | | - | | |-- scripts.html # Scripts Component |
129 | | - | | |
130 | | - | |-- layouts/ |
131 | | - | | |-- base.html # Masterpage |
132 | | - | | |
133 | | - | |-- pages/ |
134 | | - | |-- index.html # Dashboard Page |
135 | | - | |-- about.html # About Page |
136 | | - | |-- *.html # All other pages |
137 | | - | |
138 | | - |-- ************************************************************************ |
139 | | -``` |
140 | | - |
141 | | -When the project requires customization, we need to copy the original file that needs an update (from the virtual environment) and place it in the template folder using the same path. |
142 | | - |
143 | | -> For instance, if we want to **customize the index.html** these are the steps: |
144 | | -
|
145 | | -- ✅ `Step 1`: create the `templates` DIRECTORY inside the `home` app |
146 | | -- ✅ `Step 2`: configure the project to use this new template directory |
147 | | - - `core/settings.py` TEMPLATES section |
148 | | -- ✅ `Step 3`: copy the `index.html` from the original location (inside your ENV) and save it to the `home/templates` DIR |
149 | | - - Source PATH: `<YOUR_ENV>/LIB/theme_pixel/template/pages/index.html` |
150 | | - - Destination PATH: `<PROJECT_ROOT>home/templates/pages/index.html` |
151 | | - |
152 | | -> To speed up all these steps, the **codebase is already configured** (`Steps 1, and 2`) and a `custom index` can be found at this location: |
153 | | -
|
154 | | -`home/templates/pages/custom-index.html` |
155 | | - |
156 | | -By default, this file is unused because the `theme` expects `index.html` (without the `custom-` prefix). |
157 | | - |
158 | | -In order to use it, simply rename it to `index.html`. Like this, the default version shipped in the library is ignored by Django. |
159 | | - |
160 | | -In a similar way, all other files and components can be customized easily. |
| 37 | + |
161 | 38 |
|
162 | 39 | <br /> |
163 | 40 |
|
164 | | -## Deploy on [Render](https://render.com/) |
165 | | - |
166 | | -- Create a Blueprint instance |
167 | | - - Go to https://dashboard.render.com/blueprints this link. |
168 | | -- Click `New Blueprint Instance` button. |
169 | | -- Connect your `repo` which you want to deploy. |
170 | | -- Fill the `Service Group Name` and click on `Update Existing Resources` button. |
171 | | -- After that your deployment will start automatically. |
172 | | - |
173 | | -At this point, the product should be LIVE. |
174 | | - |
175 | | -<br /> |
| 41 | +## [Pixel PRO Version](https://app-generator.dev/product/pixel-bootstrap-pro/django/) |
176 | 42 |
|
177 | | -## [PRO Version](https://appseed.us/product/pixel-bootstrap-pro/django) |
| 43 | +> The premium version provides more features, priority on support, and is more often updated - [Live Demo](https://django-pixel-enh.appseed-srv1.com/). |
178 | 44 |
|
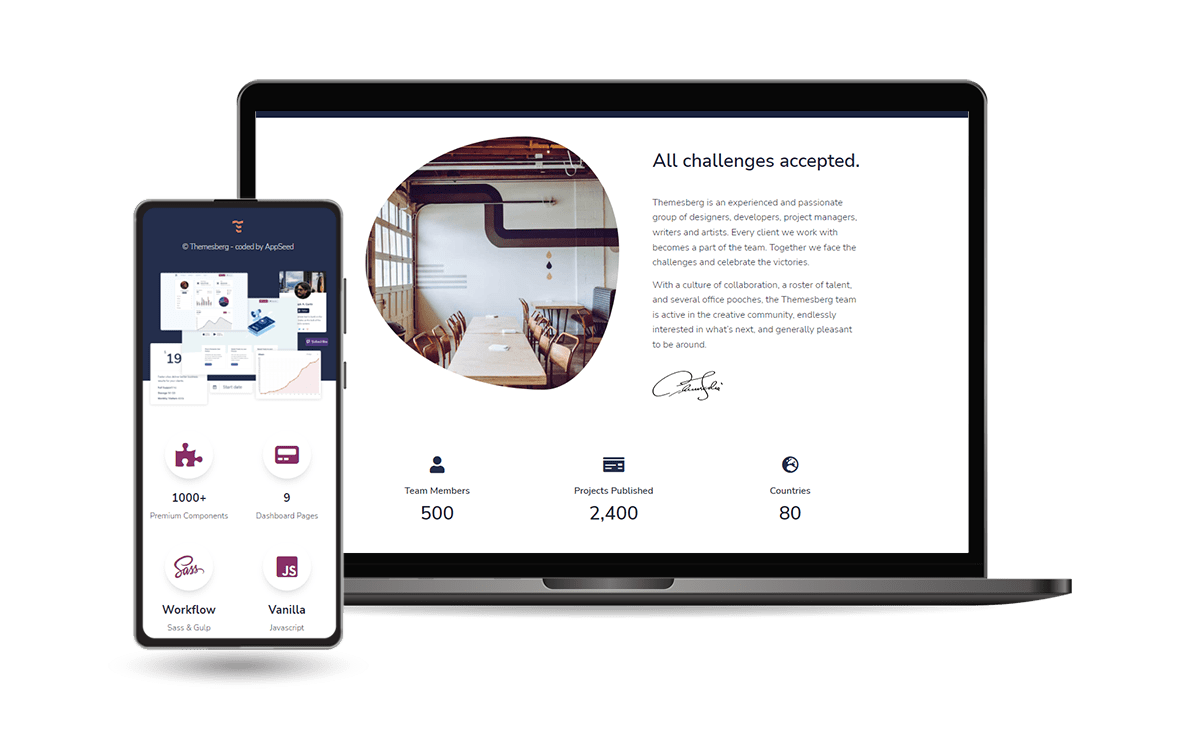
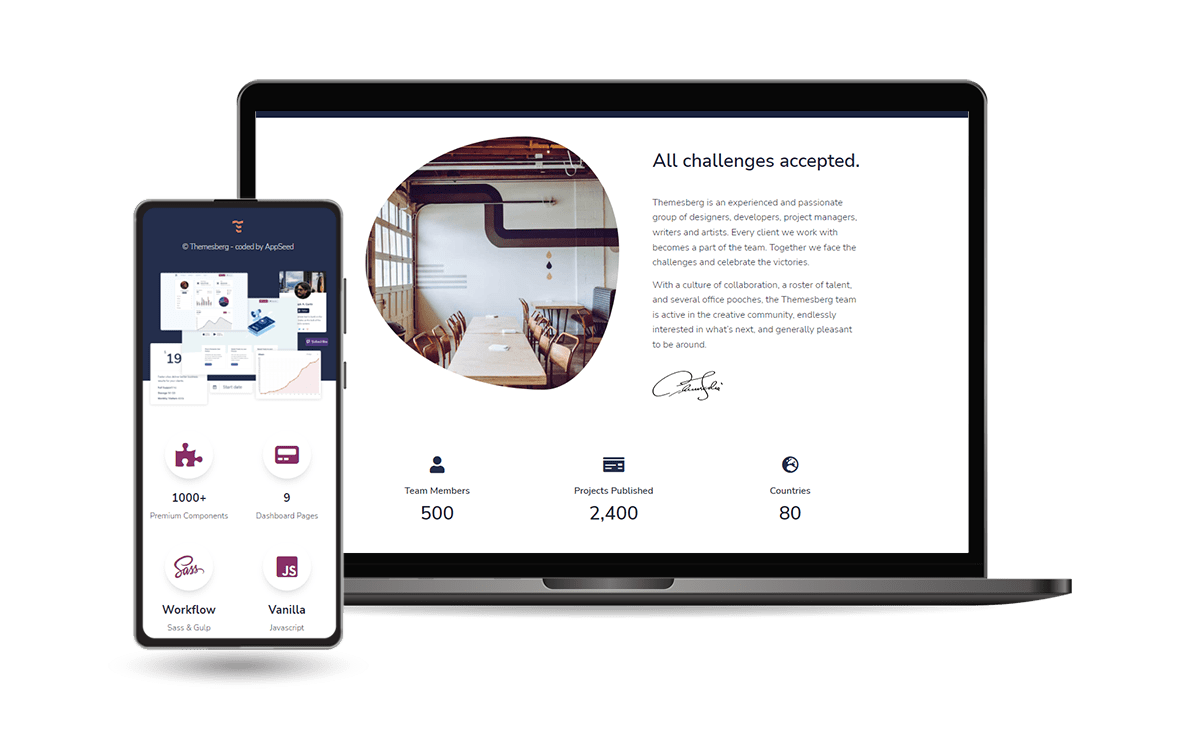
179 | | -Seed project powered by **Django** Framework on top of **Pixel PRO** design. `Pixel` is a premium [Bootstrap 5](https://www.admin-dashboards.com/bootstrap-5-templates/) UI Kit featuring over 200 fully coded UI elements and example pages that will help you prototype and build a website for your next project. |
| 45 | +- Simple, Easy-to-Extend codebase |
| 46 | +- **Pixel PRO** - Full Integration of the `Premium Version` |
| 47 | +- Bootstrap 5 Styling |
| 48 | +- Session-based Authentication |
| 49 | +- DB Persistence: SQLite (default), can be used with MySql, PgSql |
| 50 | +- Docker |
| 51 | +- CI/CD integration for Render |
180 | 52 |
|
181 | | - |
| 53 | + |
182 | 54 |
|
183 | 55 | <br /> |
184 | 56 |
|
185 | 57 | --- |
186 | | -[Django Pixel Bootstrap 5](https://appseed.us/product/pixel-bootstrap/django/) - **Django** Starter provided by **[AppSeed](https://appseed.us/)** |
| 58 | +[Django Pixel](https://app-generator.dev/product/pixel-bootstrap/django/) - Open-Source **Django** Starter provided by [App Generator](https://app-generator.dev). |
0 commit comments