|
1 | | -# Obsidian Sample Plugin |
| 1 | +# Super Simple Time Tracker |
| 2 | +Multi-purpose time trackers for your notes! |
2 | 3 |
|
3 | | -This is a sample plugin for Obsidian (https://obsidian.md). |
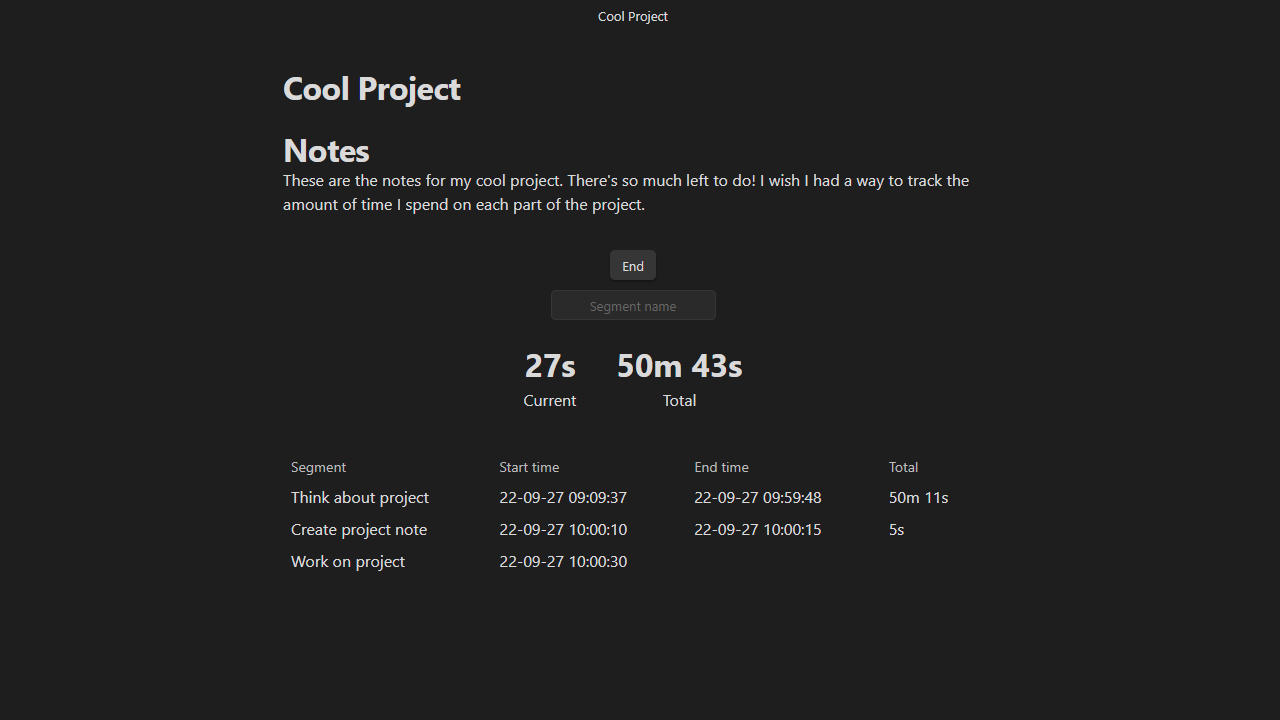
| 4 | + |
4 | 5 |
|
5 | | -This project uses Typescript to provide type checking and documentation. |
6 | | -The repo depends on the latest plugin API (obsidian.d.ts) in Typescript Definition format, which contains TSDoc comments describing what it does. |
| 6 | +# 🤔 Usage |
| 7 | +To get started tracking your time with Super Simple Time Tracker, open up the note that you want to track your time in. Move the cursor to the area you want the tracker to reside in, and then open your command palette and execute the `Super Simple Time Tracker: Insert Time Tracker` command. |
7 | 8 |
|
8 | | -**Note:** The Obsidian API is still in early alpha and is subject to change at any time! |
| 9 | +When switching to live preview or reading mode, you will now see the time tracker you just inserted! Now, simply name the first segment (or leave the box empty if you don't want to name it) and press the **Start** button. Once you're done with the thing you were doing, simply press the **End** button and the time you spent will be saved and displayed to you in the table. |
9 | 10 |
|
10 | | -This sample plugin demonstrates some of the basic functionality the plugin API can do. |
11 | | -- Changes the default font color to red using `styles.css`. |
12 | | -- Adds a ribbon icon, which shows a Notice when clicked. |
13 | | -- Adds a command "Open Sample Modal" which opens a Modal. |
14 | | -- Adds a plugin setting tab to the settings page. |
15 | | -- Registers a global click event and output 'click' to the console. |
16 | | -- Registers a global interval which logs 'setInterval' to the console. |
| 11 | +# 👀 What it does |
| 12 | +A time tracker is really just a special code block that stores information about the times you pressed the Start and End buttons on. Since time is tracked solely through timestamps, you can switch notes, close Obsidian or even shut down your device completely while the tracker is running! Once you come back, your time tracker will still be running. |
17 | 13 |
|
18 | | -## First time developing plugins? |
| 14 | +The tracker's information is stored in the code block as JSON data. The names, start times and end times of each segment are stored. They're displayed neatly in the code block in preview or reading mode. |
19 | 15 |
|
20 | | -Quick starting guide for new plugin devs: |
| 16 | +# 🛣️ Roadmap |
| 17 | +Super Simple Time Tracker is still in its early stages! There are a lot of plans for it, including: |
| 18 | +- A setting to allow users to decide what format timestamps should be displayed in |
| 19 | +- A neat interface to edit previous segments' names and time stamps |
| 20 | +- The ability to copy the table in various formats, including as text, markdown, and csv |
| 21 | +- A fancier Start and End button |
21 | 22 |
|
22 | | -- Check if [someone already developed a plugin for what you want](https://obsidian.md/plugins)! There might be an existing plugin similar enough that you can partner up with. |
23 | | -- Make a copy of this repo as a template with the "Use this template" button (login to GitHub if you don't see it). |
24 | | -- Clone your repo to a local development folder. For convenience, you can place this folder in your `.obsidian/plugins/your-plugin-name` folder. |
25 | | -- Install NodeJS, then run `npm i` in the command line under your repo folder. |
26 | | -- Run `npm run dev` to compile your plugin from `main.ts` to `main.js`. |
27 | | -- Make changes to `main.ts` (or create new `.ts` files). Those changes should be automatically compiled into `main.js`. |
28 | | -- Reload Obsidian to load the new version of your plugin. |
29 | | -- Enable plugin in settings window. |
30 | | -- For updates to the Obsidian API run `npm update` in the command line under your repo folder. |
| 23 | +# 🙏 Acknowledgements |
| 24 | +If you like this plugin and want to support its development, you can do so through my website by clicking this fancy image! |
31 | 25 |
|
32 | | -## Releasing new releases |
33 | | - |
34 | | -- Update your `manifest.json` with your new version number, such as `1.0.1`, and the minimum Obsidian version required for your latest release. |
35 | | -- Update your `versions.json` file with `"new-plugin-version": "minimum-obsidian-version"` so older versions of Obsidian can download an older version of your plugin that's compatible. |
36 | | -- Create new GitHub release using your new version number as the "Tag version". Use the exact version number, don't include a prefix `v`. See here for an example: https://github.com/obsidianmd/obsidian-sample-plugin/releases |
37 | | -- Upload the files `manifest.json`, `main.js`, `styles.css` as binary attachments. Note: The manifest.json file must be in two places, first the root path of your repository and also in the release. |
38 | | -- Publish the release. |
39 | | - |
40 | | -> You can simplify the version bump process by running `npm version patch`, `npm version minor` or `npm version major` after updating `minAppVersion` manually in `manifest.json`. |
41 | | -> The command will bump version in `manifest.json` and `package.json`, and add the entry for the new version to `versions.json` |
42 | | -
|
43 | | -## Adding your plugin to the community plugin list |
44 | | - |
45 | | -- Check https://github.com/obsidianmd/obsidian-releases/blob/master/plugin-review.md |
46 | | -- Publish an initial version. |
47 | | -- Make sure you have a `README.md` file in the root of your repo. |
48 | | -- Make a pull request at https://github.com/obsidianmd/obsidian-releases to add your plugin. |
49 | | - |
50 | | -## How to use |
51 | | - |
52 | | -- Clone this repo. |
53 | | -- `npm i` or `yarn` to install dependencies |
54 | | -- `npm run dev` to start compilation in watch mode. |
55 | | - |
56 | | -## Manually installing the plugin |
57 | | - |
58 | | -- Copy over `main.js`, `styles.css`, `manifest.json` to your vault `VaultFolder/.obsidian/plugins/your-plugin-id/`. |
59 | | - |
60 | | -## Improve code quality with eslint (optional) |
61 | | -- [ESLint](https://eslint.org/) is a tool that analyzes your code to quickly find problems. You can run ESLint against your plugin to find common bugs and ways to improve your code. |
62 | | -- To use eslint with this project, make sure to install eslint from terminal: |
63 | | - - `npm install -g eslint` |
64 | | -- To use eslint to analyze this project use this command: |
65 | | - - `eslint main.ts` |
66 | | - - eslint will then create a report with suggestions for code improvement by file and line number. |
67 | | -- If your source code is in a folder, such as `src`, you can use eslint with this command to analyze all files in that folder: |
68 | | - - `eslint .\src\` |
69 | | - |
70 | | - |
71 | | -## API Documentation |
72 | | - |
73 | | -See https://github.com/obsidianmd/obsidian-api |
| 26 | +[](https://ellpeck.de/support) |
0 commit comments